Du erfährst in dieser Anleitung Schritt für Schritt was du tun musst, damit du relativ schnell und entspannt deinen Artikel veröffentlichst ohne dich im Editor zu „verrennen“.
Einfach und ohne Schnickschack.
Mit dem Copy/Paste Hack (#3) sparst du übrigens jede Menge Zeit!
Was du lernen wirst:
- Wie du mit OpenOffice den Text für deinen Blogbeitrag vorbereitest
- Wie du im Gutenberg Editor einen neuen Beitrag erstellst
- Wie du deinen Text von OpenOffice in den Editor überträgst
- Wie du Bilder für das Internet mit einem kostenlosen online Tool optimierst und in deinen Blogartikel einfügst
- Wie du die finalen Einstellungen vornimmst und deinen Artikel veröffentlichst
Wenn du irgendwo nicht weiterkommst, Fragen oder Verbesserungsvorschläge hast, schreib mir eine Nachricht oder einen Kommentar oder lass uns telefonieren.
Los gehts!
#1: Schreibe deinen Artikel in Apache OpenOffice
>> OpenOffice Download (Offizielle Downloadseite für Windows, OS X, Linux)
- OpenOffice hat sich bewährt – Diese Texte lassen sich inklusive der Absätze, Überschriften etc. leicht in den Gutenberg Editor übertragen
- Halte die Formatierung in Open Office einfach (Überschrift 1, Überschrift 2, Überschrift 3, Einfache Tabelle (Damit hätte ich nicht gerechnet!!), Absätze, Textformatierungen: fett, kursiv, Listen mit mehreren Ebenen (einfach und nummeriert)
- In dein Textdokument gehören keine Bilder, die fügst du im Gutenberg Editor ein
Die freie Büro-Software OpenOffice von Apache eignet sich sehr gut, deinen Artikel zu schreiben und den Text mit Absätzen und Überschriften zu strukturieren.
Hier ist der offizielle Downloadlink zu OpenOffice:
>> OpenOffice herunterladen
Je besser du deinen Text mit OpenOffice strukturierst, desto weniger Arbeit hast du, denn umso besser wird der Text im Gutenberg Editor übernommen.
Du kannst den fertigen Text aus diesem OpenOffice direkt per copy & paste inklusive deiner Textstruktur in den Gutenberg Editor übertragen.
Das bedeutet, dass Überschriften, Absätze, Listen und sogar einfache Tabellen 1:1 in WordPress übernommen werden, ohne dass du nacharbeiten musst.
Zu Testzwecken habe ich einen einfach strukturierten Text aus OpenOffice in den Gutenberg Editor kopiert und dabei wurden folgende Elemente anstandslos übernommen:
- Überschrift 2
- Überschrift 3
- Einfache Tabelle (Damit hätte ich nicht gerechnet!!)
- Absätze
- Textformatierungen: fett, kursiv
- Listen mit mehreren Ebenen (einfach und nummeriert)
Überschriften
Überschriften auf einer Webseite und in einem Artikel sind hierarchisch aufgebaut. Ähnlich wie in einem Buch.
Ähnlichkeiten zwischen einem Buch und einem WordPress Artikel
| Buch | Artikel |
|---|---|
| Buchtitel (Vorne auf dem Buchdeckel) | Beitrags Titel (Überschrift1 / H1) |
| Buchkapitel | Zwischenüberschrift (Überschrift2 / H2) |
Im Gutenberg Editor sind Überschriften von H1 bis H6 verfügbar. Damit dein Dokument sauber strukturiert ist, halte dich an eine logische Struktur. Mixe die Überschriften nicht willkürlich.
Eine gute Überschriften-Struktur sieht zum Beispiel so aus:
- H2
- H3
- H4
- H4
- H3
- H3
- H2
- H3
- H3
- H2
Tipp: Benutze im OpenOffice Dokument keine “Überschrift 1” als Zwischenüberschrift. Die “Überschrift 1” ist für den Titel deines Artikels reserviert. Überschriften in deinem Artikel sollten als “Überschrift 2” (H2) oder “Überschrift 3” (H3) formatiert sein.
Achtung: Eine „Überschrift 1“ gehört nicht in den Artikeltext, sondern ist nur für deinen Beitrags-Titel reserviert.
Das hat einen Grund:
Webseiten werden mit Hilfe von Überschriften Strukturiert. Suchmaschinen können so deinen Artikel besser verstehen. Das bedeutet, dein Artikel hat mehr Sichtbarkeit in Suchmaschinen.
Baue keine Bilder ins OpenOffice-Dokument ein. Diese werden beim Kopieren im besten Fall ignoriert.
Bilder wirst du später direkt im Gutenberg Editor einfügen!
Microsoft Word WORD ist eher ungeeignet
Microsoft Word kann ich für den Copy & Paste Hack nur mit Einschränkungen empfehlen.
Ich habe mit der kostenlosen online-Version einen einfachen Text mit Absätzen und Überschriften erstellt, um die Prozedur zu testen.
Beim Übertrag in den Gutenberg Editor wurde die Formatierung der Überschriften leider nicht übertragen.
Die Überschriften aus Microsoft Word wurden alle ohne Formatierung als normale Absätze dargestellt.
Wenn du einen Artikel in Microsoft Word schreibst, ist es sehr wahrscheinlich, dass du deine Texte nach dem hineinkopieren in den Editor nacharbeiten musst. Wenn du Überschriften nutzt.
Um das zu verhindern, habe ich eine pragmatische Lösung für dich:
Die Lösung:
Kopiere deinen Text aus Microsoft Word 1:1 in ein OpenOffice Dokument und von dort aus wie oben beschrieben in den Gutenberg Editor. Problem gelöst.
Ich bin kein OpenOffice- oder Word-Experte, deshalb arbeite ich selbst mit einfachen Formatierungen in Dokumenten.
Den Artikel selbst kannst du also ganz ohne WordPress erledigen und dich so ganz auf deinen Text konzentrieren.
Wenn du fertig mit schreiben bist, zeige ich dir, wie du aus deinem Text einen Artikel machst.
Dazu brauchen wir den WordPress Gutenberg Editor!
Weiter geht's im nächsten Abschnitt!
#2: Einloggen ins WordPress Dashboard & Neuen Beitrag anlegen
Das lernst du:
- WordPress-Login-Seite aufrufen
- Login Daten eingeben
- Eventuell Passwort wiederherstellen
- Einen neuen Artikel anlegen
- Zur Beitragsübersicht (alle Artikel auf einen Blick)
- Kurzer Überblick: Titel und erster Textblock
Damit du deinen Artikel erstellen kannst, musst du dich in das WordPress Backend einloggen.
Ins WordPress Dashboard einloggen
- Rufe den Login Bereich deiner Website auf: https://deinewebsite.de/wp-login/
- Gib deine Benutzerdaten ein und klicke auf „Anmelden“
Du hast dein WordPress Passwort vergessen?
Keine Panik.
Im Anmeldebildschirm gibt es einen Link, mit dem du ein Passwort erstellen kannst.
- Klicke unter dem Anmeldeformular auf den Link „Passwort vergessen?“
- Gib deinen deine E-Mail Adresse die du bei der Anmeldung benutzt hast oder deinen Anmelde Namen in das Feld ein
- Klicke in der Mail, die du bekommst auf den Link, erstelle ein neues (sicheres!!) Passwort und logge dich ein
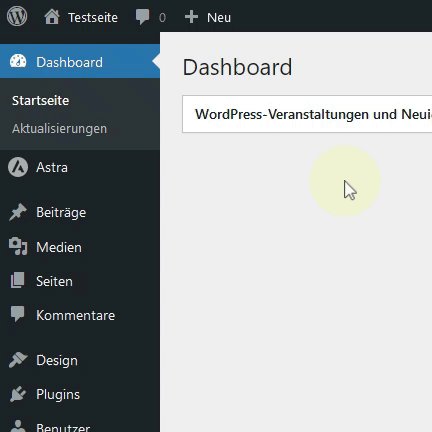
Du solltest jetzt in deinem Dashboard eingeloggt sein. Das sieht dann ungefähr so aus:
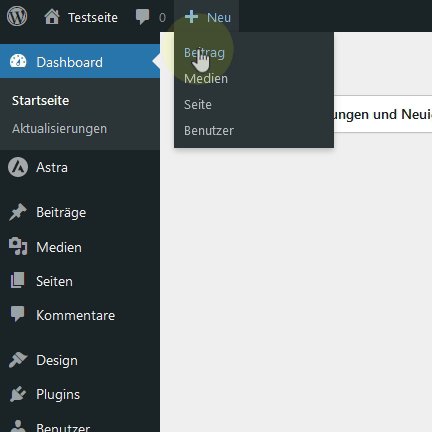
Einen neuen Beitrag über die obere Admin-Leiste erstellen:
- Fahre mit dem Mauszeiger über den Punkt „Neu“ in der oberen Menuleiste
- Klicke dann im Dropdown-Menu auf „Beitrag“
- Die erste Hürde ist geschafft, du bist im Editor!
Mini Video ansehen (Hier klicken)

Kurzer Editor Überblick: Titel und Blöcke
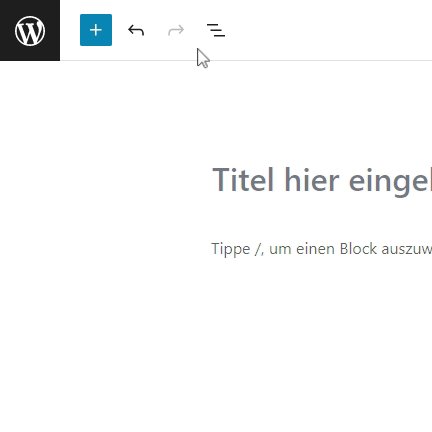
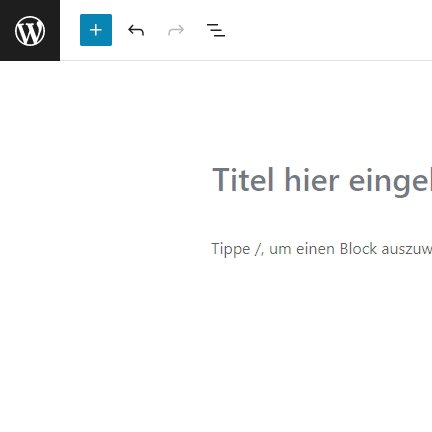
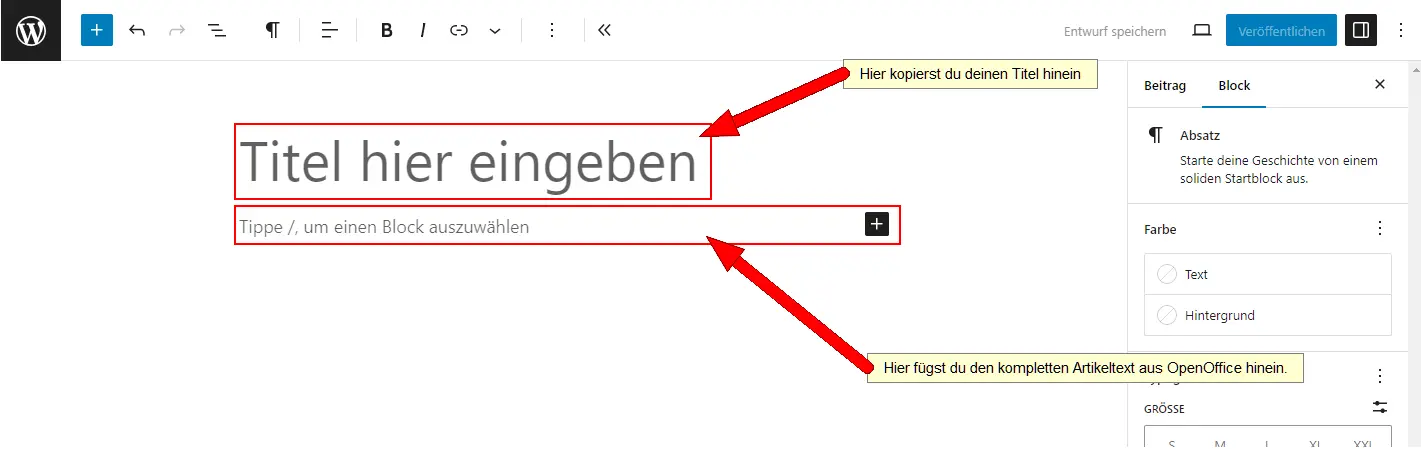
Der Gutenberg Editor ist jetzt bereit und du siehst zwei Textfelder, die für dich jetzt am wichtigsten sind: Den Titel und den ersten Textblock.
Der Gutenberg Editor: Titel und Blöcke
„Titel hier eingeben“
Dies ist die Hautüberschrift deines Blogartikels. Wähle sie sorgfältig aus, denn sie entscheidet, ob Besucher weiterlesen oder nicht. Der Titel sollte das Hauptthema deines Artikels zusammenfassen.
„Tippe /, um einen Block auszuwählen“
In dieses Feld kannst du direkt reinklicken und lostippen. Du kannst dieses Feld aber auch in andere Blöcke umwandeln.

Wir werden in dieser Anleitung unseren Titel und den Text aus OpenOffice direkt in diese Blöcke hinein kopieren.
Und das geht so:
#3: Deinen Artikel in den Gutenberg Editor einfügen (Copy/Paste Hack)
- Titel aus dem Texdokoment übertragen
- Artikeltext aus dem Textdokument mit Formatierungen übertragen
Es ist Zeit, deinen Titel und deinen Text in Gutenberg per Copy & Paste zu übertragen. Mit diesem Hack spare ich regelmäßig viel Zeit.
Warum?
Weil ich so die Formatierung im Gutenberg Editor auf ein Minimum reduziere.
Titel einfügen:
- Markiere in deinem Textdokument den Titel, also deine Hauptüberschrift:
- Windows: STRG+C
- Apple:Befehlstaste+C
- Wechsel nun zu deinem Gutenberg Editor im Browser
- Klicke in das Feld „Titel hier eingeben“ und füge deinen Titel in das Feld ein
- Windows: STRG+V
- Apple: Befehlstaste+V
Jetzt Jetzt überträgst du den Artikel in den Editor. Das funktioniert im Prinzip genauso wie beim Titel nur diesmal mit dem gesamten Artikeltext.
Info
Um den ganzen Inhalt deiner Textdatei auf einmal zu markieren, drücke im Textdokument die Tastenkombination für „alles markieren“:
- Windows: STRG+A
- Apple: Befehlstaste+A
Artikeltext einfügen:
- Markiere im Textdokument den Artikeltext
- Wechsel zu zum Gutenberg Editor im Browser
- Klicke in das Feld „Tippe /, um einen Block auszuwählen“
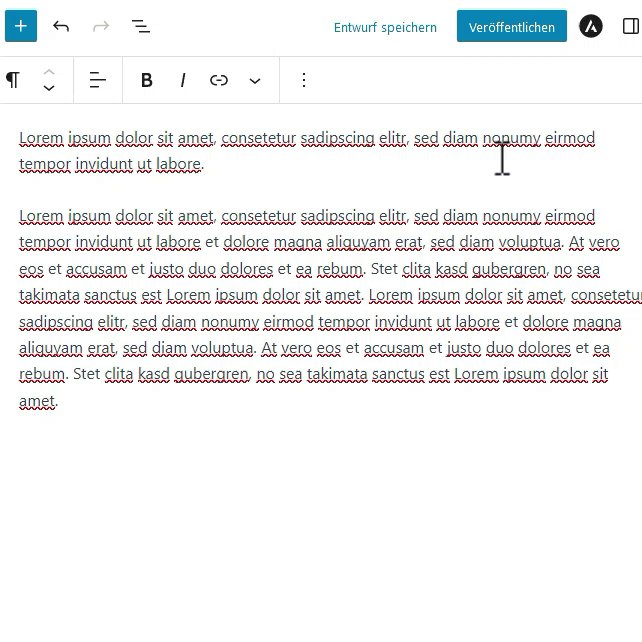
- Füge den Artikel-Text in das Feld ein
- Windows: STRG+V
- Apple: Befehlstaste+V
Jetzt sollte der Artikel mit deiner Formatierung im Editor zu sehen sein.
Falls du die Artikelüberschrift mitkopiert hast, solltest du diese jetzt aus dem Artikel im Editor löschen.
#4: Ein Bild in deinen Artikel einfügen (Gutenberg)
Das lernst du:
- Ein Bild für das Web optimieren – Empfehlung:
- Maximal 800px bis 1200px Breite
- Maximal 200KB Dateigröße
- Ein Bild in die Mediathek hochladen…
- … und in einen Artikel einbinden
Normale Bilder in deinem Artikel sollten die Dateiendung .jpg bzw. .jpeg oder .webp haben. Das Format .webp ist neuer und immer noch nicht überall verfügbar.
Mit Bildern im Format .jpg / .jpeg bist du auf der sicheren Seite.
- Empfohlene Breite: 800px bis 1200px
- Empfohlene Dateigröße: Maximal 200 KB
Sorge dafür, dass du Bilder immer ausreichend komprimierst (verkleinerst).
Dazu weiter unten mehr.
Bilder in deinen Artikel einfügen ist einfach. Ich füge Bilder mittlerweile fast ausschließlich zwischen zwei Inhaltsblöcken ein und nicht links- oder rechts-ausgerichtet im Inhalt.
Warum?
Deine Leser werden deine Artikel in den meisten Fällen auf Smartphones oder Tablets lesen. Auf kleinen Bildschirmen werden oft die Inhalte automatisch gestapelt. Das bedeutet, dass alle Blöcke untereinander dargestellt werden.
Du tust dir und deinen Lesern einen Gefallen, wenn du deine Inhalte maximal einfach strukturierst.
Bitte lade die Bilder nicht direkt aus deinem Smartphone in die Mediathek hoch.
Mit der Kamera in einem Smartphone kannst du heute Bilder zwischen 1 MB und 12 MB machen. Im Extremfall werden Bilder bis zu 40 MB groß.
Bevor du ein Bild in die Mediathek hochlädst, solltest du Bilder also immer optimieren, denn zu große Bilder machen deine Website so langsam, dass selbst Chuck Norris die Geduld verliert.
Bilder für deinen Blogartikel sollten zwischen 800 Pixel bis 1200 Pixel breit sein. Die Dateigröße sollte 200 KB nicht überschreiten.
Je kleiner die Dateigröße am Ende ist, desto schneller wird die Website geladen.
Das schont die Nerven deiner Besucher und ist gut für dein Ranking in den Suchmaschinen.
Ich zeige dir hier einen bewährten Weg, wie du deine Bilder mit dem online Tool iloveimg.com auf ein optimale Größe bringst.
Bilder online optimieren
Deine Bilder kannst du ganz einfach bei dem kostenlosen online Dienst https://www.iloveimg.com/de/ optimieren.
Ich zeige dir, wie du das einfach mit dem online Tool „iloveimg.com“ machen kannst. Die Tools sind selbsterklärend, daher gehe ich nicht auf jeden Schritt ein.
- skaliere das Bild mit dem Tool „Bild skalieren“
- Falls das Bild nicht das Dateiformat .webp oder .jpg hat, wandle das Format mit dem Tool „in JPG konvertieren“ in ein .jpg Bild um
- Im letzten Schritt deiner Bildoptimierung starte das Tool „Bild komprimieren“ und optimiere die Dateigröße
Jetzt sollte dein Bild das richtige Fort haben und eine gute Dateigröße.
Jetzt lade es in deinen Artikel hoch.
Mini Video anzeigen (Hier klicken)

Bild hochladen und in den Artikel einfügen
- Suche den Inhaltsblock, unter dem du ein Bild einfügen möchtest
- Bewege den Mauszeiger in den Bereich zwischen deinem gewählten und dem darunter liegenden Block: Ein Plus-Icon erscheint
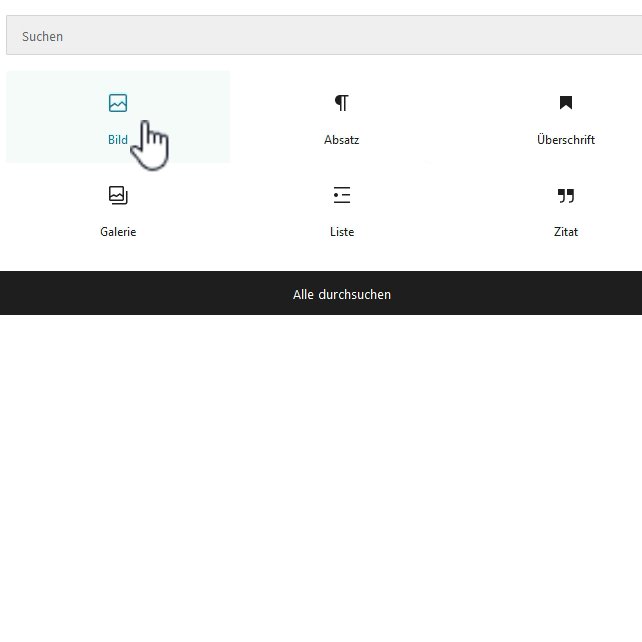
- Klicke auf das Plus-Icon und wähle im Popup das Bild-Icon aus
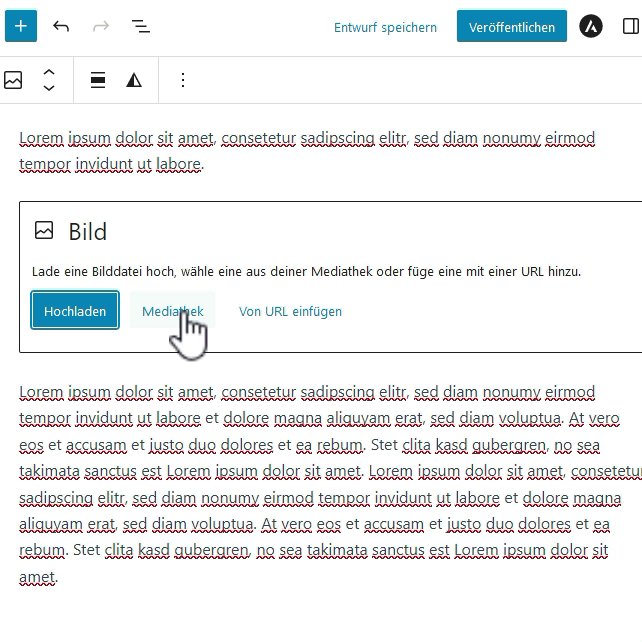
- Du wirst in dem Bild-Block ein neues Bild hochladen. Alternativ könntest du auch ein bereits hochgeladenes Bild aus der Mediathek auswählen oder eine URL zu einem externen Bild eingeben.
- Klicke auf „Hochladen“ und suche das Bild, das du in deinen Beitrag einfügen möchtest auf deinem Computer und bestätige deine Auswahl.
- Im rechten Bereich in den Anhang-Details kannst du dem Bild einen Alternativtext und einen Titel geben. Sehbehinderte Menschen können sich den Alternativtext von so genannten Screen-Readern vorlesen lassen und für Suchmaschinen sind diese Texte auch wichtig.
- Klicke auf „Auswählen“ und füge das Bild in deinen Artikel ein.
- Geschafft!
#5: Den Artikel veröffentlichen
Lerninhalt:
- URL anpassen (optional)
- Kategorien: Beitragskategorie auswählen und neue Kategorien anlegen
- Schlagwörter für den Artikel eintragen
- Beitragsbild: ein neues Bild hochladen oder ein Bild aus der Mediathek auswählen
- Veröffentlichen
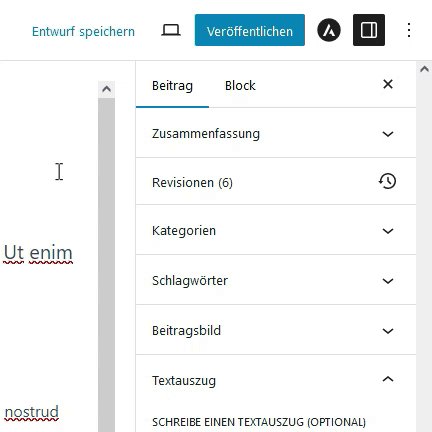
In der Spalte auf der rechten Seite im Reiter “Beitrag” findest du alle organisatorischen und technischen Einstellungen für den Artikel.
Für die Veröffentlichung sind in dieser Anleitung nur die elementaren Bereiche für uns wichtig: URL, Kategorien, Schlagwörter, Textauszug und Beitragsbild.
URL anpassen (optional)
Dieser Schritt ist nicht zwingend notwendig! Wenn du Anfänger bist und/oder einfach nur fertig werden willst, ist es ok, wenn du diesen Schritt überspringst.
Deine Artikelüberschrift wird automatisch in eine URL umgewandelt, sofern du das in den Permalink-Einstellungen so definiert hast.
Die URL gehört zu den SEO-Stellschrauben, an denen du selbst relativ unkompliziert drehen kannst:
Mit dem Hack „URL anpassen“ kannst du deine Sichtbarkeit in den Suchmaschinen langfristig verbessern. Du solltest diese Schritt dabei so früh wie möglich an deinem Artikel vornehmen. Am besten bevor du den Beitrag veröffentlichst.
Warum?
- Suchmaschinen mögen kurze URLs, da sie weniger Energie verbrauchen.
- Je weniger unnötige Wörter eine URL beinhaltet, desto besser „versteht“ die Suchmaschine, worum es in deinem Artikel geht.
So änderst du die URL deines Beitrags
Beitrags-URL ändern – es ist einfacher als es klingt! (Hier klicken!)
Achtung: Wenn du nachträglich die URL einer Webseite änderst, die schon länger online ist, kann es Probleme geben:
- Die Sichtbarkeit in den Suchmaschinen kann schlagartig auf 0 (zero) fallen
- Interne Verlinkungen können ins Leere laufen
Wenn du eine URL einer bestehenden Webseite änderst, sorge dafür, dass du eine Weiterleitung dafür einrichtest.
Bringen wie es hinter uns!

Die URL ist die Adresse zum Artikel und diese steht in der Adresszeile deines Browsers.
Z.B: https://deinewebsite.de/ich-bin-die-url
Den Teil “/ich-bin-die-url” kannst du bei in deinem Artikel im Feld “URL” anpassen.
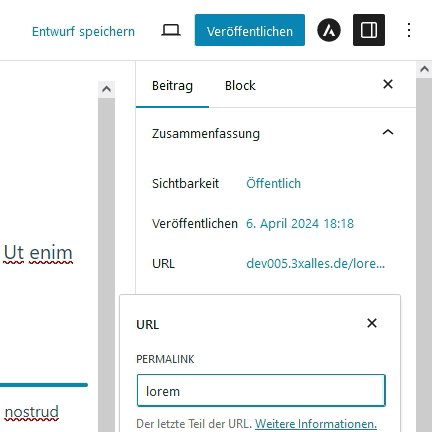
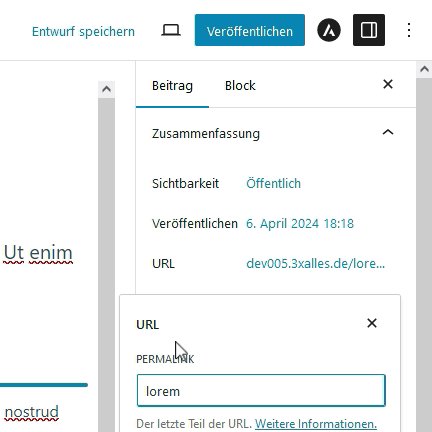
- Suche das Feld URL in der rechten Sidebar im Reiter „Zusammenfassung“
- Klicke auf die URL, die dort zu sehen ist
- Klicke im kleinen Popup ins Feld „Permalink“
- Gib die neue URL ein
- Schließe das Popup
Halte dich an diese Struktur und du bist auf der sicheren Seite:
- Für Suchmaschinen ist ein kurzer und prägnanter Titel ideal
- Im besten Fall besteht die URL aus einer Phrase, die auch von Menschen in der Suchmaschine gesucht wird. (Stichwort: Keyword Recherche)
- Benutze NUR Kleinbuchstaben des deutschen Alphabets
- KEINE Umlaute (äöü) oder “ß”
- KEINE Unterstriche (_)
- KEINE Sonderzeichen
- Einzelne Wörter in der URL trennst du mit Bindestrichen (Minus-Zeichen): “-”
- Die gesamte URL sollte maximal ca. 73 Zeichen nicht überschreiten
Egal, wie dein Titel lautet, die URL deines Artikel sollte ein absolutes Destillat deines Artikels sein.
Nehmen wir einen Artikel wie diesen als Beispiel: Wie du ganz oben auf der Seite lesen kannst lautet der Titel: “Die ultimative Checkliste: Einen einfachen Blogartikel mit dem Gutenberg Editor erstellen in 6 Schritten”
WordPress macht aus deinem Titel, den du eingibst automatisch die Artikel-URL.
„/die-ultimative-checkliste-einen-einfachen-blogartikel-mit-dem-gutenberg-editor-erstellen-in-6-schritten“
Diese URL ist sehr lang und enthält Details, die sich in Zukunft vielleicht könnten. Zum Beispiel:
- “Checkliste” – vielleicht wird aus der Checkliste irgendwann etwas anderes … in E-Book ö.ä.
- “… in 6 Schritten” – vielleicht werden es mehr Schritte oder weniger
Es sind sehr viele Informationen im Titel, die sich jederzeit ändern können, wenn der Artikel aktualisiert wird.
Was ist das Kernthema des Artikels?
Es geht darum, wie du einen Artikel im Gutenberg Editor erstellst.
Also nehmen wir das Kernthema und machen daraus die URL:
Die URL lautet jetzt: /wordpress-beitrag-im-gutenberg-editor
Wenn es in deinem Artikel grundsätzlich um Burnout Prävention geht, sollte “burnout-praevention” in der URL vorkommen. Ist das Thema „Trennungsangst beim Hund? Genau: „/trennungsangst-hund“.
Wenn du Hilfe brauchst oder wenn du dir unsicher bist, ob und wie du deine URL ändern solltest, melde dich gerne bei mir! >>Termin vereinbaren
Kategorie ändern / eine neue erstellen
Deine Artikel lassen sich thematisch in Kategorien organisieren. So finden Besuchern besser in deinen zurecht, weil du deine Artikel auf diese Weise vor sortieren kannst.
Schau dir mal das Angebot von Netflix. Ohne Kategorien würde ein Videoabend regelmäßig mit Tränen enden, weil du nicht findest, was du suchst.
Dort sind die Filme, Serien und Dokus nach Genres sortiert. So kannst du es auch mit deinen Artikeln machen.
Dafür brauchst du erstmal ein paar Kategorien. Oder, wenn es dein erster Artikel ist – deine erste Kategorie.
Jetzt gibt es zwei Möglichkeiten:
Du hast bereits Kategorien angelegt, oder nicht.
Wenn du noch keine Kategorie erstellt hast, werden alle neuen Beiträge in die Standard-Kategorie „Allgemein“ veröffentlicht.
Das solltest du ändern und genau das zeig ich dir jetzt. Es ist ganz einfach.
Am einfachsten ist es, wenn du direkt eine neue Kategorie anlegst:
- Klicke auf „Neue Kategorie erstellen“
- Trage den Namen der neuen Kategorie in ddas Feld „NEUER KATEGORIENAME“ ein
- Klicke auf den Button unter dem Formular „Neue Kategorie erstellen“
- Kontrolliere, ob wirklich nur die Kategorie gewählt ist, in die dein Artikel gehört.
- Entferne den Haken bei „Allgemein“
Grundsätzlich ist es eine gute Idee, wenn du bereits eine grobe Kategorie-Struktur für deine Artikel hast. Diese Struktur muss nicht perfekt sein, sollte aber in die richtige Richtung gehen. Das Ziel ist es, dass du nicht nachträglich gravierende Änderungen an den Kategorien vornehmen musst. Das kann sehr aufwändig werden.
Optional: Standardkategorie ändern
Die Kategorie „Aktuelles“ umbenennen in 7 Schritten (Hier klicken!)
Du kannst die Standardkategorie „Allgemein“ umbenennen. Dann werden alle neuen Artikel automatisch dieser Kategorie zugeordnet.
Kategorien und Schlagwörter bestehen aus Name und Titelform.
Der „Name“ wird auf der Website angezeigt. Die „Titelform“ steht als Teil der URL in der Adresszeile im Browser. Auf die Besonderheiten gehe ich in der Checkliste ein.
Es ist sinnvoll, wenn Name und Titelform identisch sind. Bei der Titelform musst du dabei besonders aufpassen, weil du hier nur bestimmte Zeichen benutzen darfst.
- Gehe ins Dashboard
- Klicke im linken Sidebar Menu auf „Beiträge -> Kategorien“
- Suche die Kategorie „Allgemein“ und klicke auf den Kategorie-Namen
- Ändere den Namen und Titelform
- Name: Dieser Name bekommen alle Besucher zu sehen
- Titelform: Dies ist die URL der Kategorie (Nur Kleinbuschstaben, keinne Umlaute (äüö) und „ß“ oder Sonderzeichen, „-“ um einzelne Worte zu trennen)
- Klicke ganz unten auf der Seite auf „Aktualisieren“
Du hast die Kategorie erfolgreich umbenannt!
Schlagwörter (optional)
Schlagwörter (auch Tags genannt) beschreiben in Schlagwörtern den Inhalt eines Artikels. Du kannst ruhig mehrere Schlagwörter für einen Artikel benutzen.
Schlagwörter eintragen
Trage in das Feld ein Schlagwort ein und drücke Enter. Jetzt hast du das Schlagwort dem Artikel zugeteilt. Ein Schlagwort kann auch aus mehreren Worten bestehen. Schau dir dafür das Beispiel weiter unten an.
Nehmen wir an, du schreibst einen Artikel darüber, wie es ist, einen alten Hund aus dem Tierheim zu adoptieren. Darin gehst du auf all die Situationen ein, die sich daraus ergeben können. Die Schlagworte könnten folgende sein:
- alter Hund (auch Schlagwörter aus mehren Wörtern sind möglich)
- Tierheim
- adoptieren
- Schutzgebühr
- Voraussetzungen
Schlagwörter kannst du in anderen Artikeln wiederverwenden. Über Schlagwörter lassen sich Artikel unkompliziert thematisch gruppieren. Du kennst bestimmt Schlagwortwolken, in denen Schlagworte unterschiedlich groß dargestellt werden.
Beitragsbild festlegen
Ein Beitragsbild ist das Vorschaubild deines Artikels, und hat mehrere Aufgaben.
Zum Beispiel diese hier:
- Es wird eingeblendet werden, wenn deine Blogartikel auf der Website als Übersicht dargestellt werden
- In Suchmaschinen oder Messeger Apps kann das Beitragsbild zusammen mit dem Link zum Artikel verschickt werden – das sieht einfach besser aus
Wenn du ein neues Bild als Beitragsbild hochlädst, optimiere es vorher. Im Schritt “#5 Ein Bild in deinen Artikel einfügen” habe ich genau beschrieben, wie du ein Bild für WordPress optimierst.
Das Beitragsbild darf etwas größer sein als die restlichen Artikelbilder, da es möglicherweise als seitenfüllendes Bild eingesetzt wird. Ich nehme hier gerne ein rechteckiges Format mit einer Breite von ca. 1400 Pixeln.
So legst du ein Beitragsbild für deinen Artikel fest:
- In der rechten Seite findest du den Bereich “Beitragsbild”
- Klicke auf den großen Button “Beitragsbild festlegen”
- Suche in der Bibliothek ein Bild, das du schon hochgeladen hast oder lade ein neues Bild hoch
- Wenn du fertig bist klicke auf den blauen Button “Beitragsbild festlegen”
Dein Beitragsbild kann ein Bild aus deinem Artikel sein oder du kannst ein neues Bild hochladen. Oft wird das Beitragsbild automatisch als erstes Bild in deinem Artikel dargestellt. Prüfe das daher Endergebnis, damit du nicht aus versehen zweimal das gleiche Bild zeigst.
Beitrag Veröffentlichen
Endlich. Fast geschafft. Du befindest dich auf der Zielgeraden.
Überprüfe ob dein Text so dargestellt wird, wie du es dir vorstellst. Stimmen die Absätze? Sind alle Bilder da eingefügt, wo sie sein sollen? Sind Kategorie und Schlagwörter richtig? Falls du die URL angepasst hast: Stimmt die Formatierung?
Hast du alle Fragen mit “Ja” beantwortet, bist du bereit, deinen Artikel vom Stapel zu lassen.
Beitrag final prüfen und online stellen
- Suche oben in der oberen Werkzeugleiste den Button “Veröffentlichen” und klicke drauf
- Eine neue Ebene schiebt sich in den Bildschirm in der einige Einstellungen des Artikels angepasst werden können.
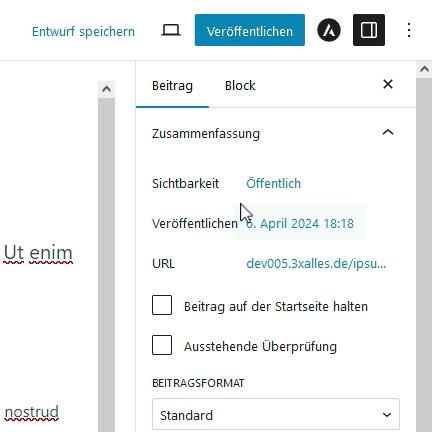
- Sichtbarkeit: Öffentich – dein Artikel für alle Besucher zu sehen sein wird. Die Optionen “Privat” und “Passwortgeschützt” sind optional.
- Veröffentichung: Wenn du das Datum in die Zukunft setzt, wird der Artikel zu diesem Zeitunkt veröffentlicht. Dein Artikel bekommt den Status “Geplant”
- Vorschlag: Schlagwörter hinzufügen (Optional): Wenn du bisher keine Schlagwörter eingetragen hast kannst du das jetzt tun
- Vorschlag: eine Kategorie zuweisen: Wenn die Kategorie Allgemein gewählt ist, erscheint diese Option. Ändere die Kategorie am besten sofort oder lege eine neue und sinnvolle Kategorie an.
- Wenn du mit allen Einstellungen zufrieden bist, klicke auf den blauen Button “Veröffentlichen”
Dein Artikel ist online!
Ich freue mich, dass du es bis zum Ende durchgehalten hast.
Wenn dir meine Anleitung geholfen hat, teile sie mit jemandem, der auch Hilfe gebrauchen kann. Das freut mich total!
Kritik ist für meinen Arbeit sehr wichtig. Wenn du Probleme mit der Anleitung hattest, schreib mir bitte eine E-Mail oder mache einen Termin und wir sprechen darüber, was noch unklar für dich ist.
Im Rahmen von einem WordPress Wartungsvertrag biete ich auch Support bei Fragen rund um Gutenberg. Der Umfang richtet sich dann nach dem Paket.
Weil du bis hierhin durchgehalten hast, denke ich du interessierst dich für Gutenberg. Wenn du konkrete Fragen hast, mache gerne einen Termin oder schreibe mir eine Mail und stelle mir deine Fragen. Wenn ich deine Fragen beantworten kann, sprechen wir darüber, oder ich zeige dir, wo du Antworten findest.